5 Creative HTML Projects to Mastering HTML
1. Landing page
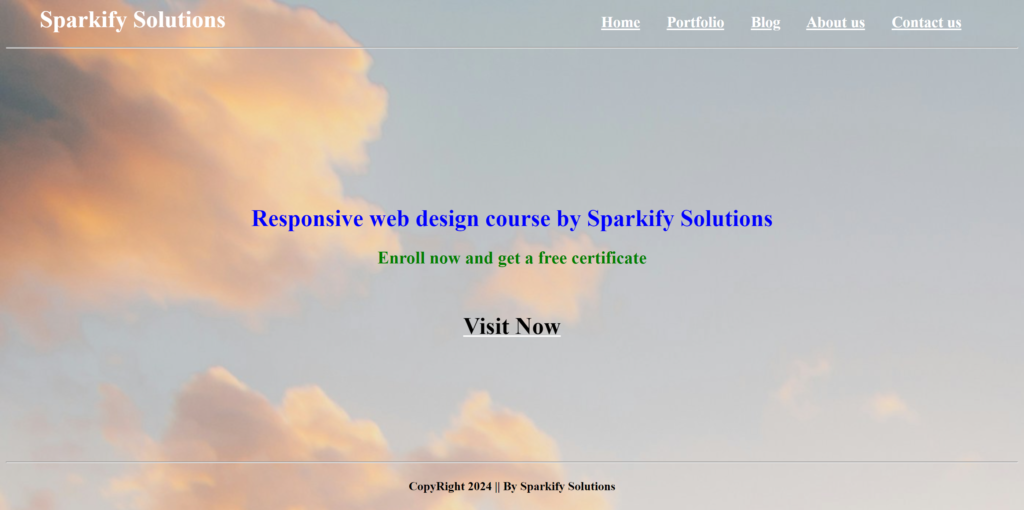
This HTML code creates a simple landing page showcasing Spanking Solutions’ skills in building beautiful web pages using purely HTML (no CSS).
It features a company logo, navigation bar, main header, subheading, and a prominent “Learn More” button linking to their website.
For new web developers, this serves as a beginner-friendly project to practice basic HTML concepts like tags, fonts, links, and background images.
Its simple structure and lack of CSS allow them to focus on understanding HTML fundamentals without getting overwhelmed by styling complexities.
It’s likely developed through iterative coding, gradually adding elements and testing them for proper functionality and visual appeal.
2. CV page
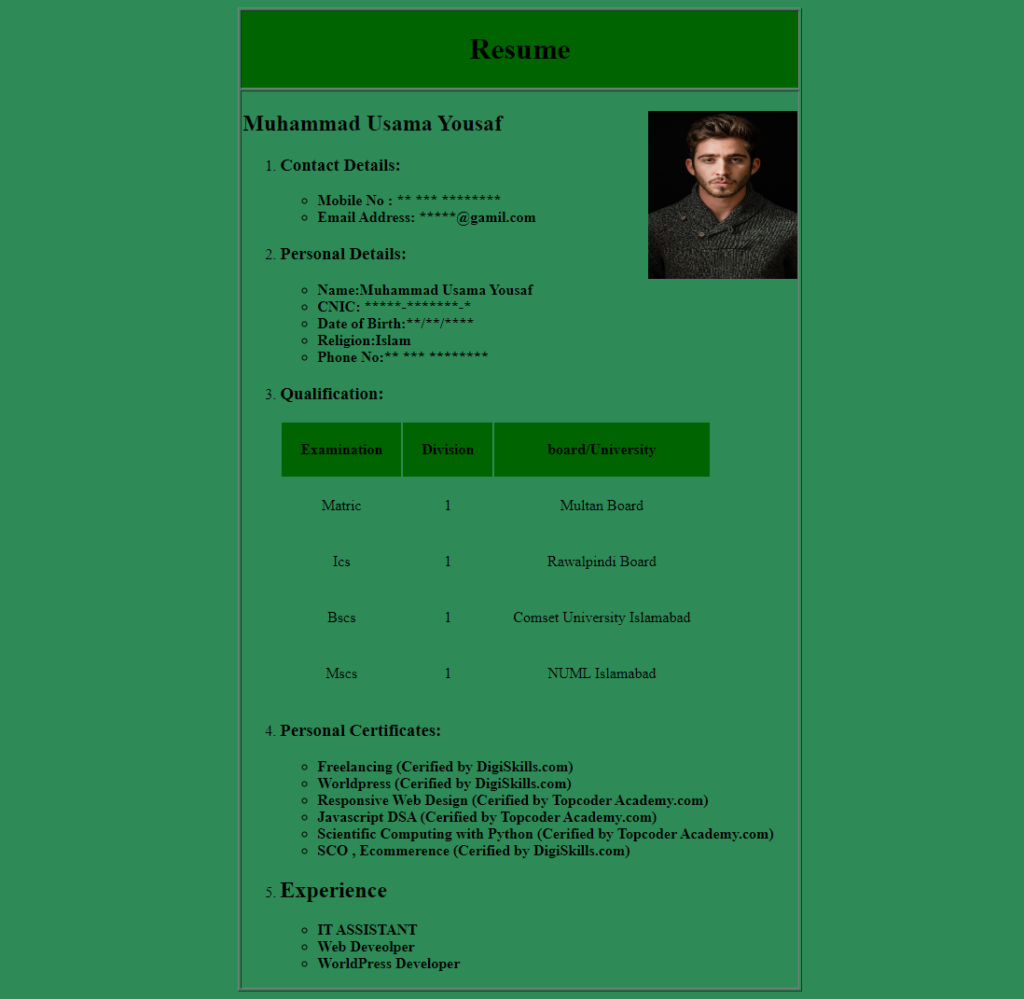
This HTML code displays a structured resume using tables and basic formatting.
It features a clear heading, contact details, personal information, and qualifications with a nested table for exams, personal certificates, and work experience.
The dark green background and bold text emphasize key sections.
While visually simple, it effectively presents Muhammad Usama Yousaf’s credentials using basic HTML concepts like tables, lists, and headings.
This structure can be easily modified and updated for beginner resume development.
3. Portfolio Website:
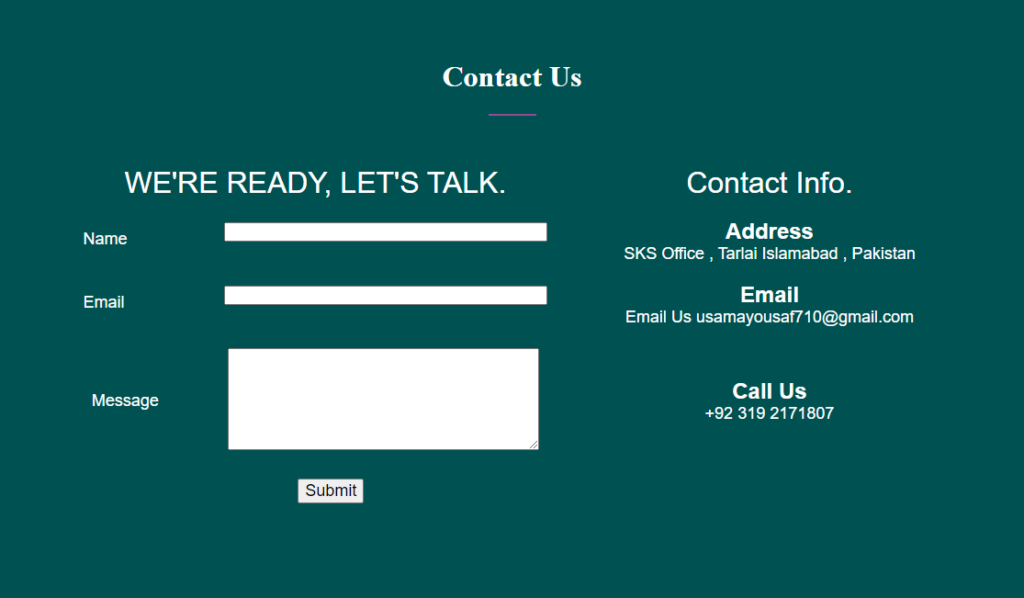
4. Contact Us:
This HTML code creates a simple yet effective contact page for SKS Office in Islamabad.
The dark blue background and white text offer good contrast and readability.
A clear headline and horizontal line introduce the “Contact Us” section.
A two-column table displays a large call to action with contact information on the right.
Three nested tables allow users to input name, email, and message.
Contact details like address and phone number are also displayed prominently.
A large “Submit” button concludes the form.
Overall, the page offers clear visual cues and easy interaction for anyone wanting to reach SKS Office.
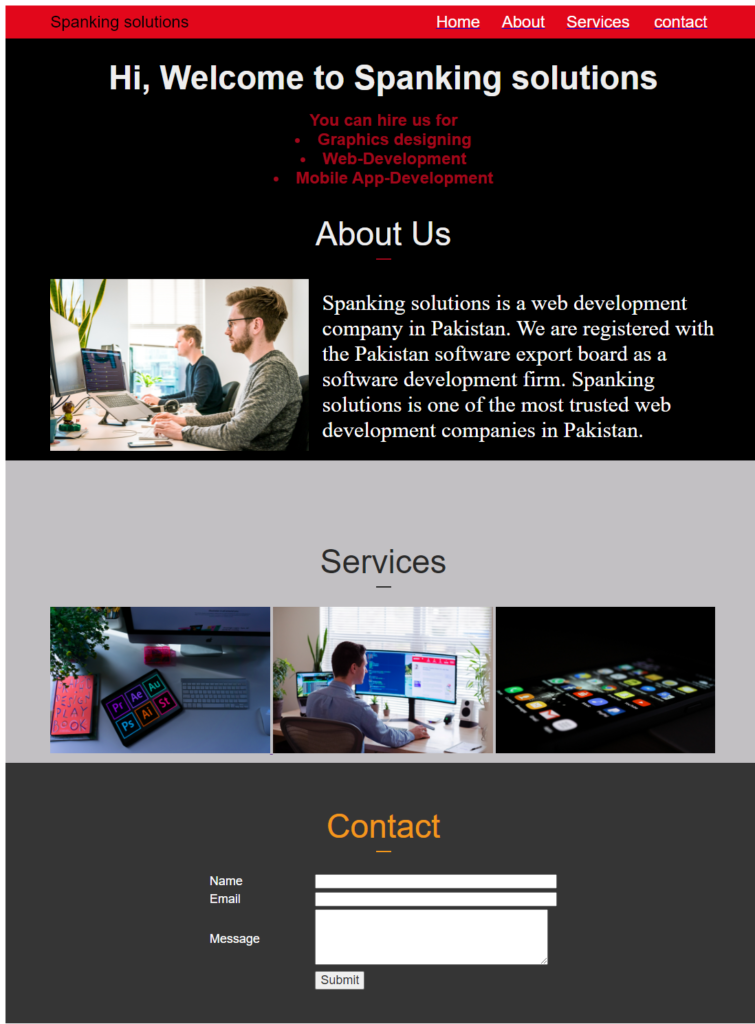
5. Business Website:
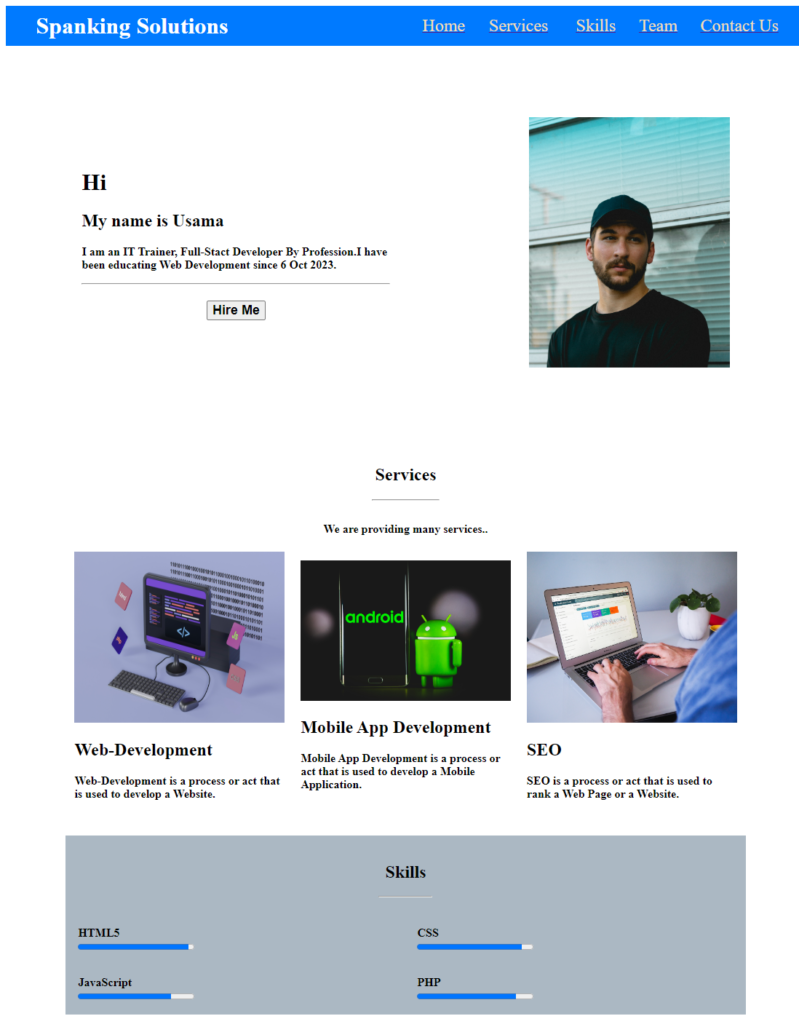
This HTML code builds a business website for Spanking Solutions, a web development company in Pakistan.
It features a red header with navigation, a home section introducing their services, an about section with team photo and description, a services section showcasing graphics, web, and app development with images, and a contact form with input fields and a submit button.
All sections are organized in tables with contrasting colors for visual appeal.
All these projects are created with HTML only. No CSS is used for designing purposes.
All these projects are easy to code and easy to understand.
The source code and explanation are also provided on the given links.
Thanks for reading this article